Belvia
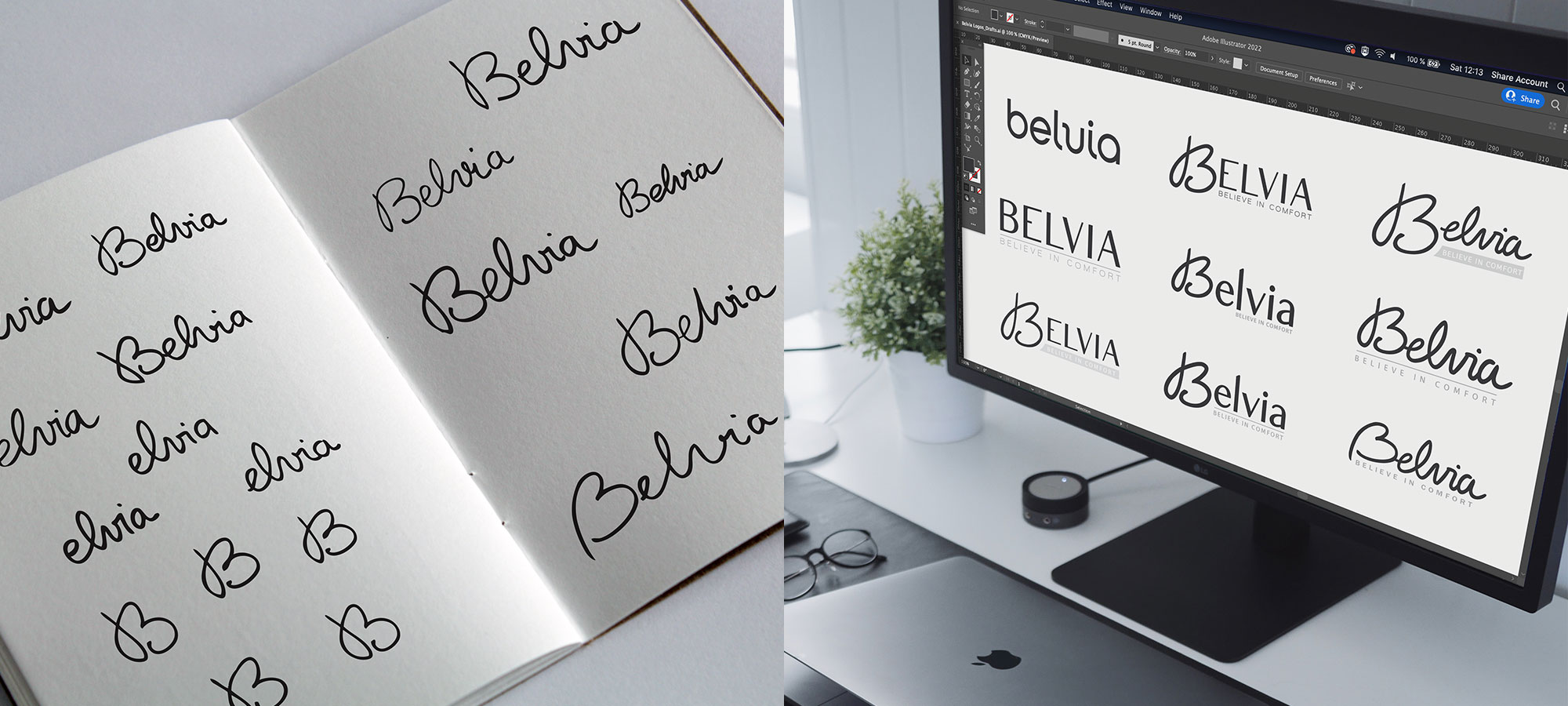
Belvia Bra gives women a perfect fit and a smooth shape. The entire visual identity had to be feminine and suggest softness. Therefore, the logo was designed using handwritten typography incorporating a heart. Following the success of Belvia Bra, a range of shapewear was added to the brand using the same design. As the Belvia brand expanded, a catalogue was created and POS were set up in several Debenhams stores, in the UK. I was solely responsible for the entire Belvia project which included branding, packaging design, model casting, photography direction, catalogues and POS.
Client JML (UK)
Category Branding
Photography Direction
Packaging
Merchandising
Print